Conseils photos Lightroom : pour un export web réussi
Votre site web est-il lent ? Cela vous rend complètement marteau ? Mais alors comment rendre votre site web plus rapide ?
Il est fort probable que le problème provienne des images et d’un export web avec Lightroom mal configuré. Nous avons rencontré cet obstacle sur notre blog voyage. Les articles contenaient beaucoup de photos et elles prenaient un temps fou à charger. Si attendre qu’un site charge plus de quelques secondes est insupportable, un blog voyage sans photo ou de mauvaise qualité n’était pas envisageable non plus. Mimi s’est creusé les méninges et voici les solutions que nous avons trouvé pour accélérer notre vitesse de chargement et améliorer votre expérience utilisateur.
🐌 Pourquoi vos images ralentissent votre site ?
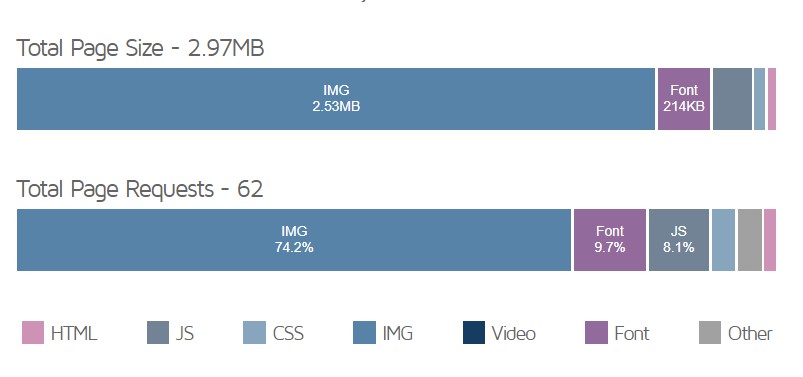
L’impact des images sur une page web
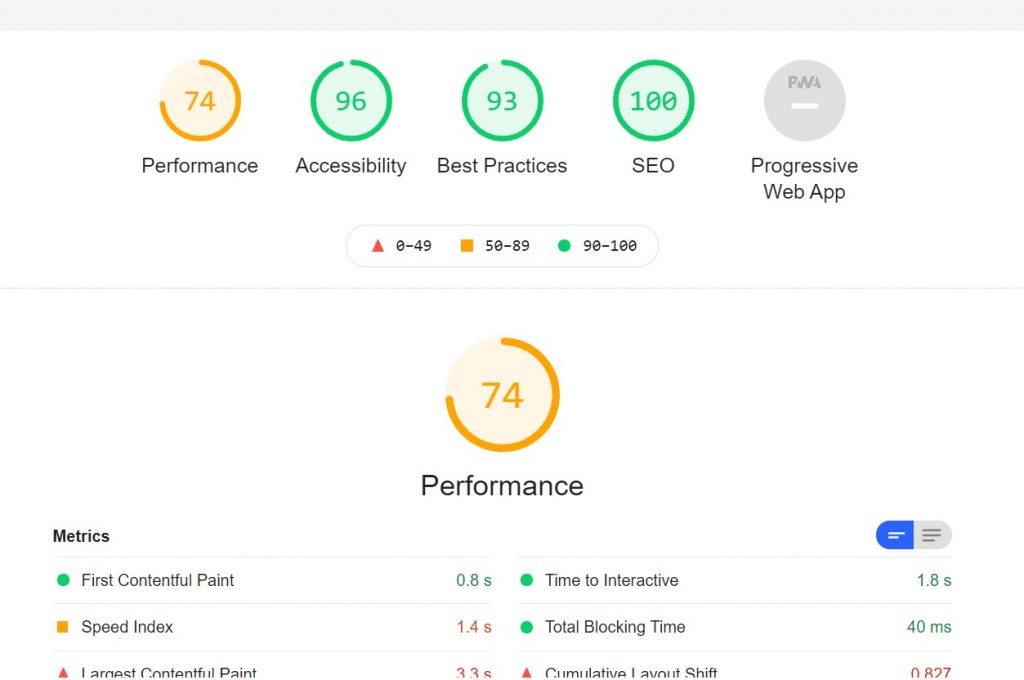
La première étape ? Evaluer l’ampleur du problème
Aujourd’hui il est très simple de connaître la vitesse de chargement des pages de votre site que ce soit en version mobile ou ordinateur. On conseille GT Metrix pour faire un petit diagnostic. Si vous utilisez Google Analytics, vous pouvez aussi trouver des informations sur dans Comportement > Vitesse du site.


Comprendre le phénomène
Une image de haute qualité est forcément plus lourde qu’une image de qualité inférieure, et a donc un impact direct sur la rapidité. WordPress conseille de compresser de 70 à 80% vos photos.


Mais alors, qu’est ce qu’il se passe ? Lorsque vous uploadez une image, vous ajoutez des informations et donc du poids au fichier qui constitue votre page. Naturellement, plus le poids de ces images est grand, plus le temps de chargement est augmenté.
Avant d’importer votre média, il faut donc vérifier qu’il ne soit pas trop lourd. Attention à ce qu’il ne soit pas trop léger non plus car cela dégraderait le rendu.
Par conséquent, il faut trouver l’équilibre entre qualité et poids de la photo.
Voici quelques indicateurs qui déterminent le poids d’une image :
- ses dimensions qui se mesurent en pixels (ex: 3024 x 4032) ;
- la résolution de l’image qui s’exprime en pixels par pouce (ppi ou ppp) ;
- le format de l’image (jpeg, png, dng, raw…).
Pour conclure, une photo sur une page web ne devrait pas dépasser 200 à 300 ko. Mais alors comment faire pour avoir une photo de bonne qualité et plutôt légère (on dirait qu’on parle de pâtisserie un peu non ?).
Export web avec Lightroom
Nous utilisons Lightroom pour le traitement de nos photos sur le blog voyage. Pour chaque lieu que nous visitons, nous faisons systématiquement deux exports :
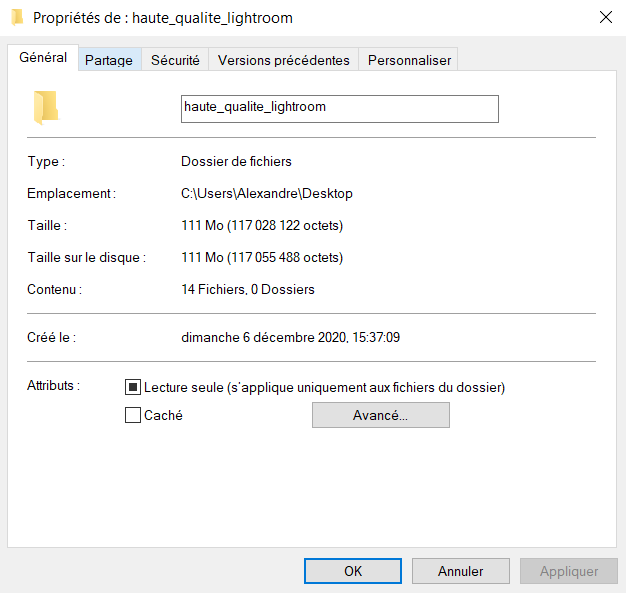
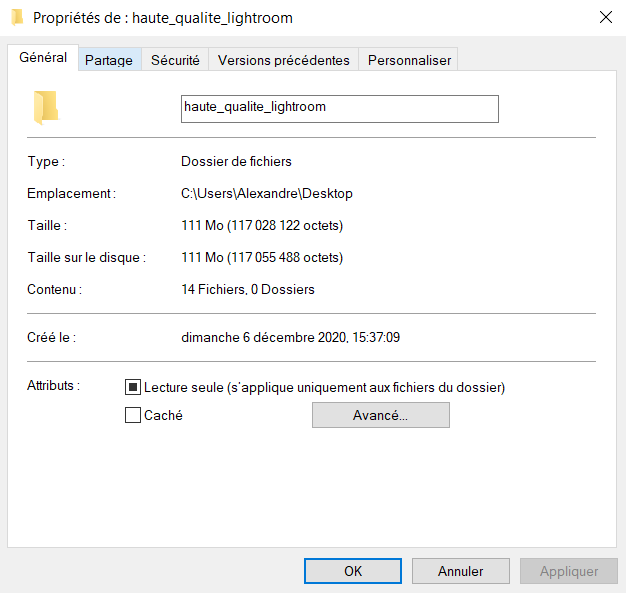
- un export en haute qualité : pour les livres, les impressions et là où on veut tirer profit du maximum de la photo
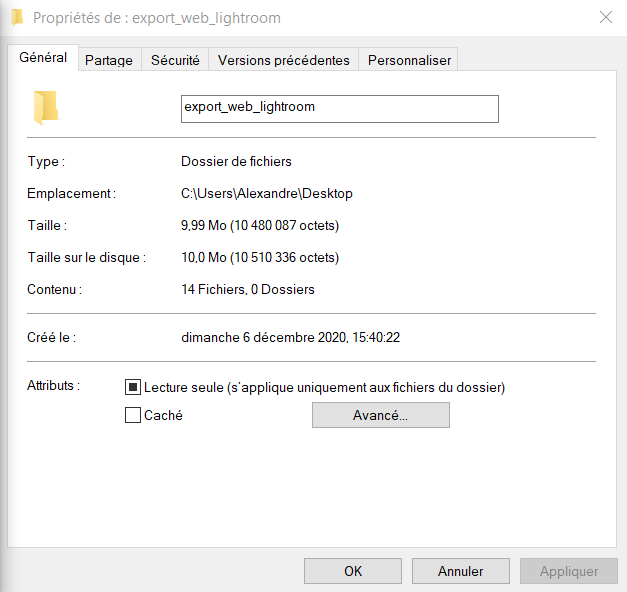
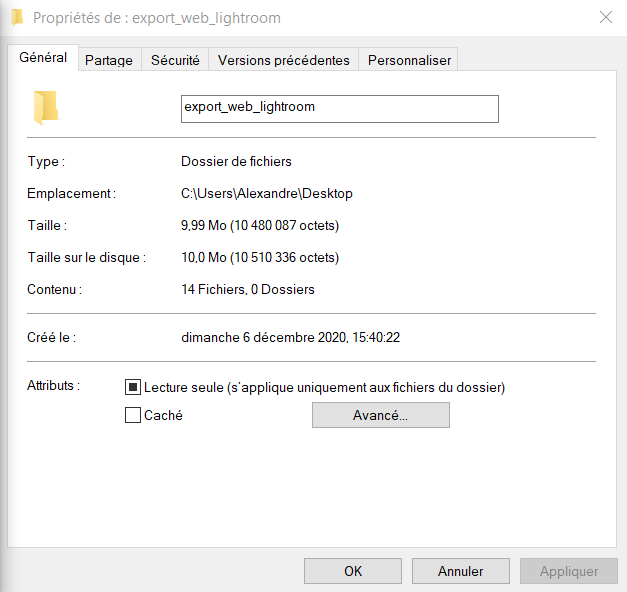
- un export en qualité web : pour les réseaux, le blog voyage et les médias en ligne.
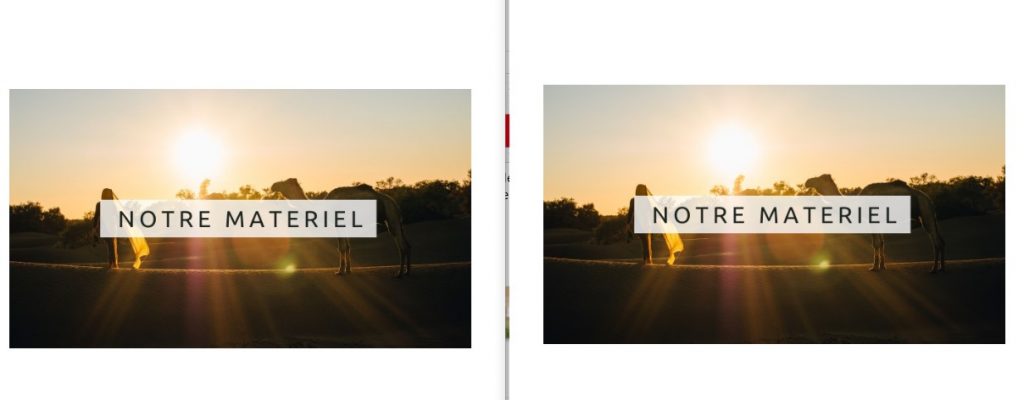
Ne négligez surtout pas cette partie ! Faire un bon export sur Lightroom, adapté à votre site web, c’est LA bonne idée que vous aurez ce mois-ci. Votre blog voyage et vos visiteurs vous remercieront. Et la bonne nouvelle est que, visuellement, vous ne verrez pas de différence. A gauche, la haute qualité et à droite, la qualité web.


🖼 Exporter en haute qualité avec Lightroom
Vous avez traité vos photos et vous voulez maintenant les exporter dans la meilleure qualité possible après votre retouche.
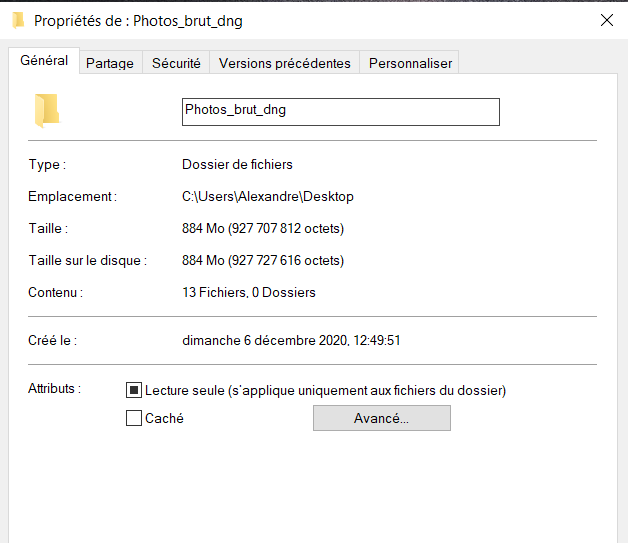
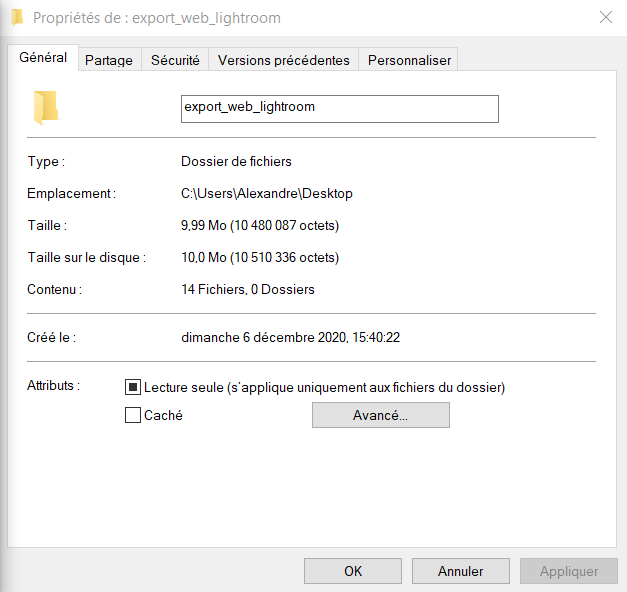
Pour configurer les paramètres d’exportation, cela se passe dans la fenêtre lorsque vous cliquez sur “exporter”. Voici une illustration pour vous aiguiller dans cet export spécial site web sur Lightroom. Ici, des fichiers 10 fois plus légers que ceux originaux.


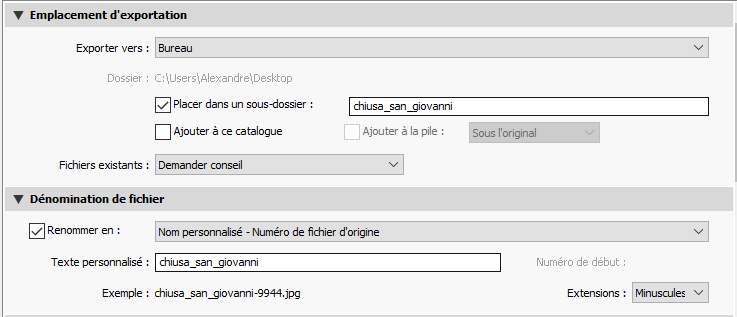
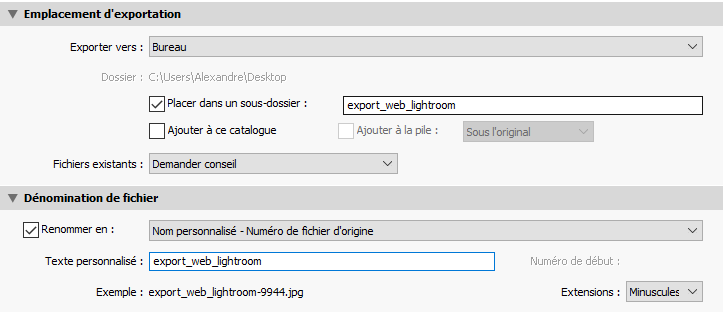
Renommer ses fichiers
Cela n’aura pas un impact sur le poids de vos images ni sur la vitesse de votre page web. En revanche, renommer ces fichiers avec un nom qui a un rapport avec le contexte améliorera votre SEO. N’utilisez surtout pas d’accent ou caractères spéciaux, et utilisez le underscore à la place des espaces.

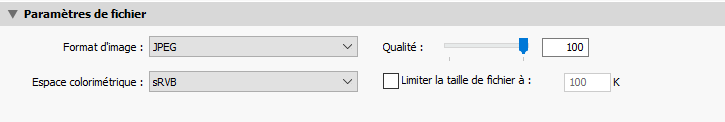
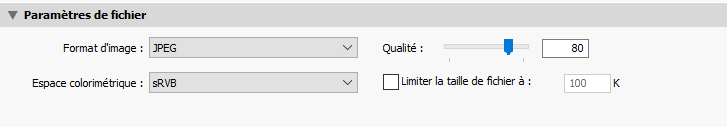
Choisir le bon format et la bonne qualité d’image
Nous utiliserons le format classique JPEG ici avec une qualité maximale de 100 et un espace colorimétrique sRVB classique. Pas de limite de taille de fichier car nous voulons un export en haute qualité.

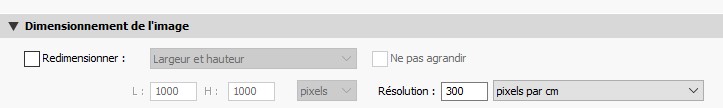
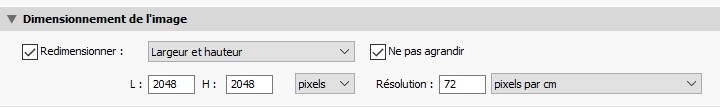
Dimensionner correctement et avoir une bonne résolution de l’image
Pour cette partie, nous conservons les dimensions de l’image. Cependant, nous ajouterons une résolution de 300 pixels par cm.

📷 Export web avec Lightroom de ses photos
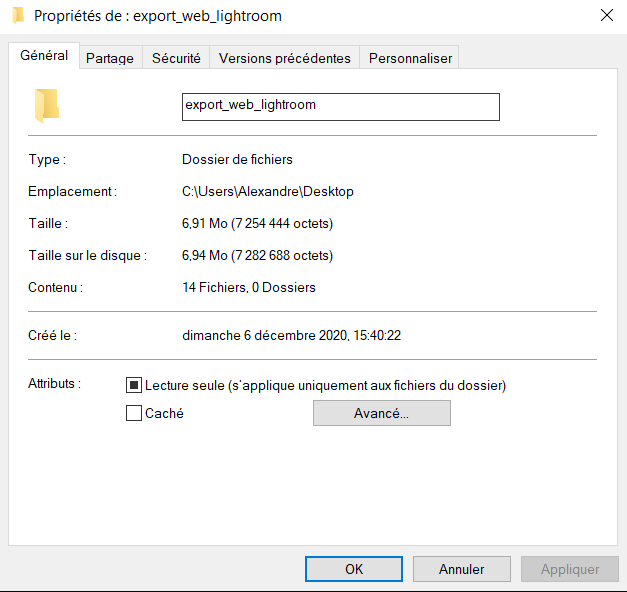
Passons maintenant aux choses sérieuses. Vous ne pouvez pas vous permettre d’importer des médias de 10 Mo dans vos galeries WordPress. Le temps de chargement de votre page serait désastreux. Il s’agit de trouver un bon équilibre entre qualité et poids des images pour réaliser sur Lightroom un bon export pour le web. Ici, les photos sont 84 fois plus légères que le fichier brut et 11 fois que le fichier haute qualité.


Renommer les fichiers lors de son export web avec Lightroom
Comme pour l’export en haute qualité, pensez à renommer vos fichiers en cohérence avec le contexte pour améliorer votre SEO. Évitez donc les noms de type DSC_7089. Même règle que précédemment, pas de caractères spéciaux ni d’espace (utilisez le underscore).

Choisir le bon format et la bonne qualité d’image pour son export web avec Lightroom
Pour le web, privilégiez le JPG en qualité 80 qui est un juste milieu idéal entre qualité et poids de l’image.

Dimensionner correctement et avoir une bonne résolution dans son export web avec Lightroom
Ici, nous avons choisi de redimensionner les images en utilisant un bord dominant de 2048 px et une résolution de 72 ppc. La taille des photos est donc réduite mais il n’y aura pas de différence sur votre site car vous n’utiliserez jamais de photos plus grandes. D’ailleurs, WordPress préconise cette dimension maximale.

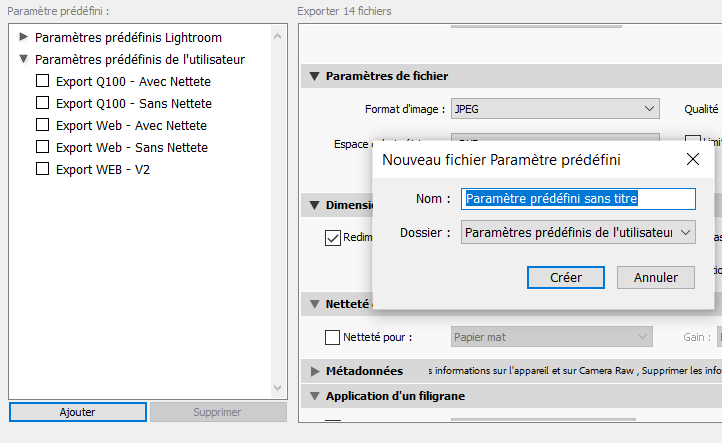
Enregistrer les paramètres de son export web avec Lightroom
Libre à vous d’ajouter un filigrane si vous le souhaitez sur vos photos. Pour sauvegarder ces paramètres Lightroom d’export pour le web, cliquez sur “Ajouter” dans la colonne contenant la liste des paramètres prédéfinis de l’utilisateur. Donnez lui un nom clair et précis sur ses caractéristiques, et créez votre réglage d’export. Et voilà : du temps de gagné !

💻 Exporter ses photos pour le web avec d’autres logiciels


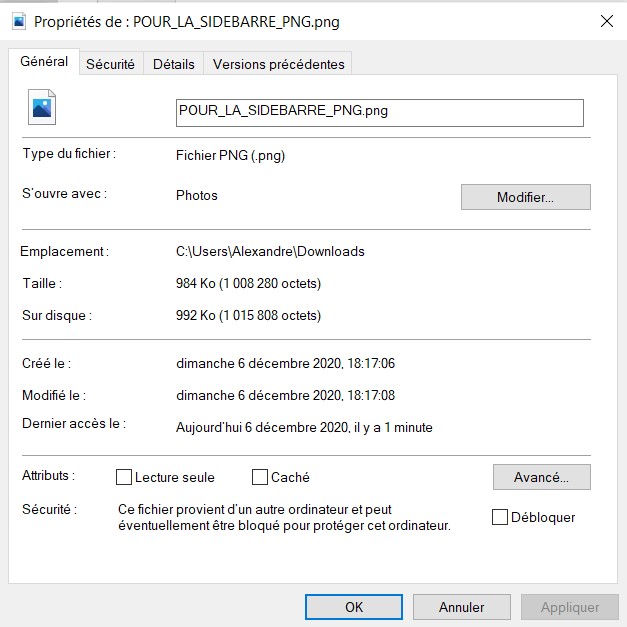
Si vous utilisez d’autres logiciels, comme Canva dans notre cas, pensez à toujours exporter vos fichiers en JPG. En effet, ce format est beaucoup plus léger que le PNG et vous permet de ne pas alourdir inutilement votre blog. Cependant, si vous avez laissé volontairement des espaces transparents dans votre calque ou modèle, conservez le PNG. Dans notre exemple le poids a été divisé par 13. A gauche, le png et à droite le jpg.

Dans d’autres circonstances, il est possible que même le fichier JPG dépasse 1Mo. Cela nous arrive de les remplacer par des captures d’écran, qui diminuent drastiquement le poids du fichier. C’est vraiment la technique dernière chance.
🚀 Compresser et Optimiser ses photos pour le web
Une fois que votre export web avec Lightroom est effectué, il est encore possible de les compresser un peu sans perdre de qualité. JPEGMini et NanoJPG sont des logiciels dédiés à cet usage. On ne dit pas non à s’alléger de quelques Ko en trop !
Pour aller plus loin, il existe de nombreux plugins qui peuvent faire ce travail à votre place. Mais ils ne remplaceront pas la compression d’un export web avec lightroom bien fait.
On espère que ces conseils de Magic Mimi vous seront utiles ! C’est un format un peu différent de ce que nous faisons d’habitude mais il nous semblait intéressant de partager cette astuce avec vous. Aussi, n’oubliez pas que cela fonctionne aussi pour partager plus facilement vos photos sur Instagram, avec vos amis etc.. Donc vous n’avez plus d’excuses.


🧭 Conclusion de l'export web avec Lightroom
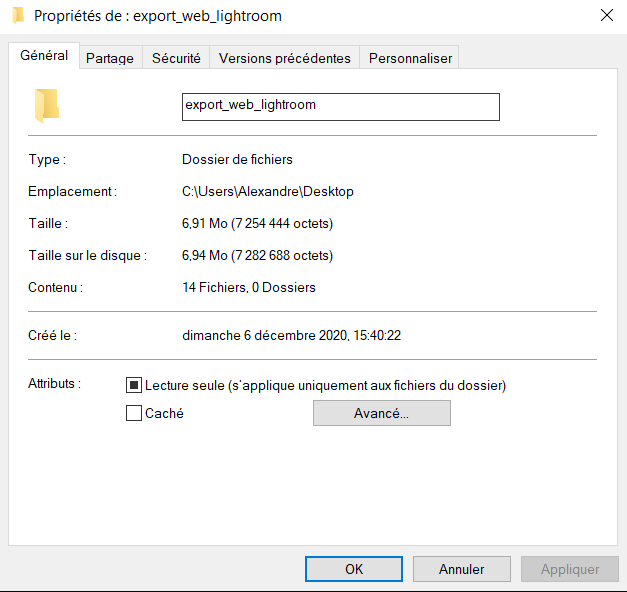
En utilisant l’export web avec Lightroom, cela vous donne déjà des fichiers 10 fois plus légers qu’un export classique. Le dossier contenant 14 photos, nous sommes donc en moyenne à 710 ko par photo. Si l’on ajoute la compression JPEG Mini Pro, nous atteignons les 490 ko par cliché en moyenne, soit 16 fois plus légers. Vous imaginez déjà le soulagement de votre CMS et de votre site une fois ces images uploadés dans vos médias. Au final, que ce soit sur un logiciel d’édition de photo ou de création, il y a toujours moyen de compresser ses photos sans perdre de qualité. Vous avez maintenant les clés en main pour rendre votre site plus rapide grâce à l’export web de lightroom et de JPEG Mini.



📍Epingle nous pour te rappeler de cette astuce !









6 Commentaires
Bonjour,
Merci pour cet article très intéressant. par défaut, je sorts mes JPEG en 70 % pour l’archivage, pas de soucis, j’ai gardé les RAW.
Je renomme tous mes fichiers ainsi : ordre AAAAMMJJ xxx xxx . Je réalise que je laisse des espaces au lieu d’un underscore. Cela va être compliqué de renommer 10 000 photos. Connaissez vous un paramètre qui me permettrait de remplacer en masse les espaces par un underscore, idem pour les accents.
Merci,
Merci pour le partage 🙂
Merci Romain ! Avec plaisir de vous accompagner dans vos retouches !!
Bonjour,
Merci pour le conseil, ça permet effectivement de sauver pas mal de place! et de garder une très bonne qualité d’image.
Un conseil par rapport aux paramètres du ficher et dimensions de l’image pour une sauvegarde en vue d’une impression de qualité?
Merci
Un grand merci ! Excellent et très clair !
Avec plaisir Chantal ! On espère que vos images vont 🚀